前言
本文档主要是官网课程体系页/专题页中信息配置的过程说明,适用于对已有的页面在不改变原有框架(比如布局等)的情况下对页面中的课程信息、跳转链接等进行变更。
如何理解这个过程?
当我们进入一个网站时,网站会从一个地方拿到我们所访问网页的数据,然后再根据我们提前设计好的布局样式展示在电脑/手机屏幕上。
对于我们的课程体系页/专题页来讲,网页拿数据的地方就是我们放在 OSS 里指定位置的 json 文件(json 是一种文件格式)。
因此,当我们想要变动体系页/专题页上的课程信息时,需要做的事情就是修改这个 json 文件里的数据,这样用户在网页里看到的信息也就会有相应的变更。
PS:看到 json 文件这个没听过的东西时不要担心,其实它是以文本文档的形式进行编辑,就像我们编辑 Word 文档一样。
什么时候会需要修改 json 文件?
- 四个学科的课程体系页,当需要增删课程、加 hot 标识、修改课程名称和课号乃至链接时。
- 各个专题页(比如强基专题、刷题排队等),当我们在大后台修改课程信息后,专题页的信息并不会进行相应变更,需要我们额外修改对应的 json 文件。
如何修改?
这块分两个环节,一个是准备工作,需要提前安装会用到的工作;一个是具体的内容修改,会举两个例子来分别说明课程体系页和课程专题页怎么修改。
1. 准备工作
安装用于编辑 json 文件的工具
就像我们打开 Word 文件需要安装 Microsoft word 一样,编辑 json 也需要编辑器工具。可以编辑 json 文件的工具有很多,最常见的“文本编辑”(即编辑 .txt 文件的东西)就可以。
为了便于编辑,我们选择一个叫做 pycharm 的工具,它能帮我们把内容展示为一个比较标准的格式,这样在修改内容时会不容易出错。
下载地址:https://www.jetbrains.com/zh-cn/pycharm/
安装用于获取课程信息的浏览器插件
课程专题页所需配置的课程信息比较多,并且需要复杂的、固定的格式。因此,我们需要一个工具从官网来获取到课程的信息,然后粘贴到 json 文件的对应位置里。
这个工具叫做 json-handle,是一个浏览器插件,我们把它下载并加载到浏览器(建议使用 Google)里即可。
下载地址:企微微盘->软件安装->JSON-handle_0.6.1.crx
浏览器加载插件教程:https://jingyan.baidu.com/article/03b2f78cac2f8d1fa237aed6.html
安装用于存放 json 文件的 OSS
这个是大家常用的工具,不再赘述。OSS 账号需要找峰哥开通。
2. 内容修改
总体分为如下几个步骤:
- 在 OSS 找到正在使用的 json 文件
- 将文件下载到本地,用 pycharm 打开
- 根据变更需求对内容进行修改
- 在 OSS 用新文件覆盖旧文件
2.1 在 OSS 找到正在使用的 json 文件
所有的 json 文件都在 oss 里(oss://zhixin-static/json/),根据文件名可判断其中是哪个页面的数据。比如:entrancecourse.json 是“入口课”页面的。
PS:
- 通常网页的地址后缀会和 json 文件名一致,比如入口课页的地址是 https://zt.eduzhixin.com/entrancecourse。
- 若不确定网页所用的 json 文件时,可找 PM 进行确认。
2.2 将文件下载到本地,用 pycharm 打开
-
OSS 本身自有下载功能,直接下载到本地即可,建议多复制一份出来以防出错。
-
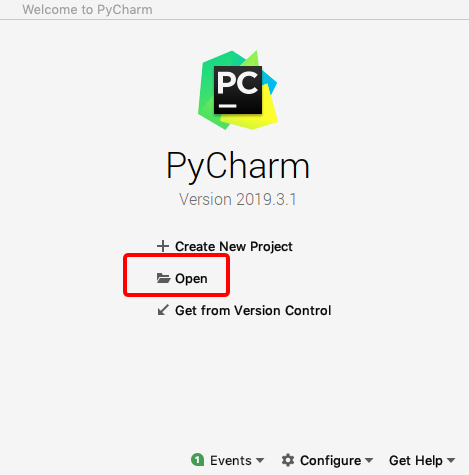
启动 pycharm 后,点击“open”选择要编辑的文件即可。

2.3 根据变更需求对内容进行修改(重点看视频)

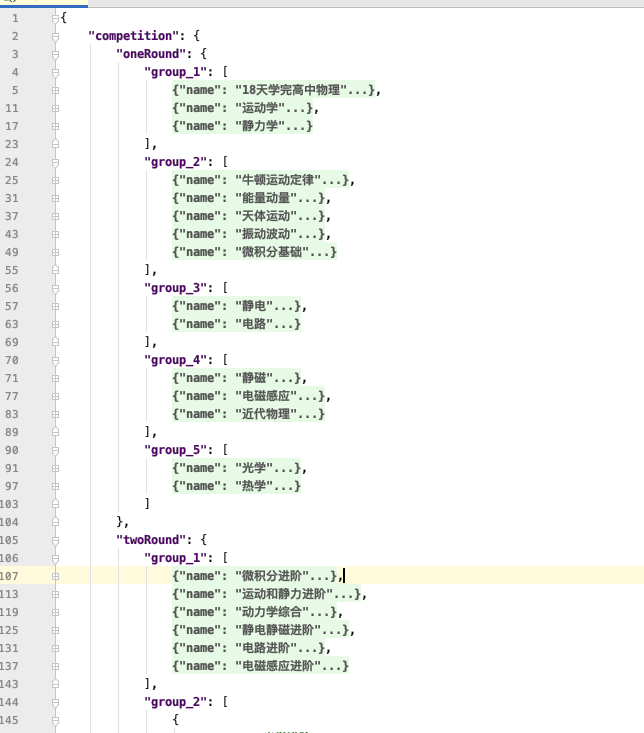
打开文件后,里面是各种字符,我们可以通过点击右侧的小符号(+ -)来收起和打开,收起后整个内容就清晰了很多。
课程体系页
 一个中括号中包含了一个课程的信息,其中:
一个中括号中包含了一个课程的信息,其中:
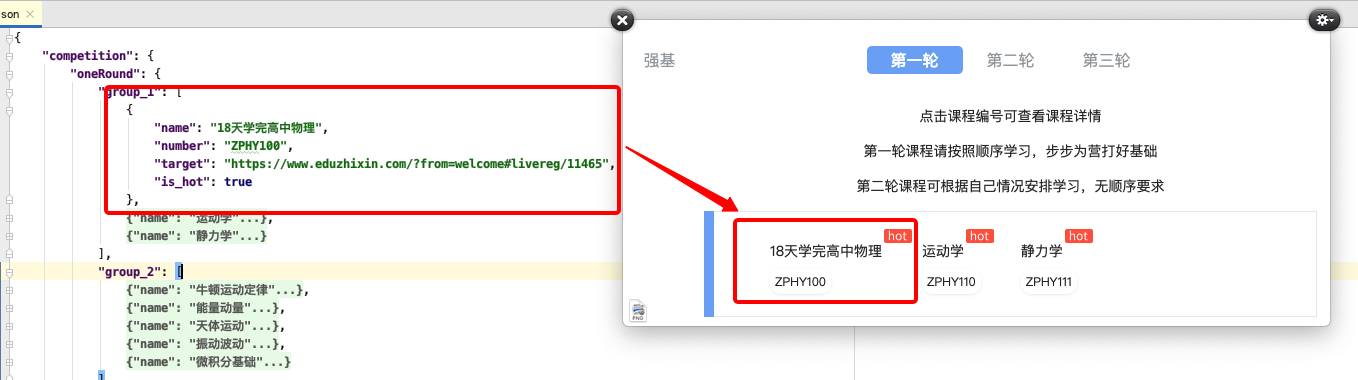
- name 指 课程名称。
- number 指 课程编号。
- target 指 目标链接,即要打开哪个页面。
- is_hot 指 是否要 hot 标识,true 是有,false 是没有。
编辑的步骤:
- 如果要增加课程信息,先根据已有的课程找到它的位置,然后增加一个中括号补全其中的信息。
- 如果要删除课程信息,找到对应的已有课程,将整个中括号及其中内容删除(注意要一起删掉后面的英文逗号)。
- 如果要修改课程信息,找到对应的已有课程,根据需求修改其中的四点信息。
课程专题页
一个中括号包含了一个课程的信息,其中的信息比较复杂,我们需要知道的是如何拿到这些字符。
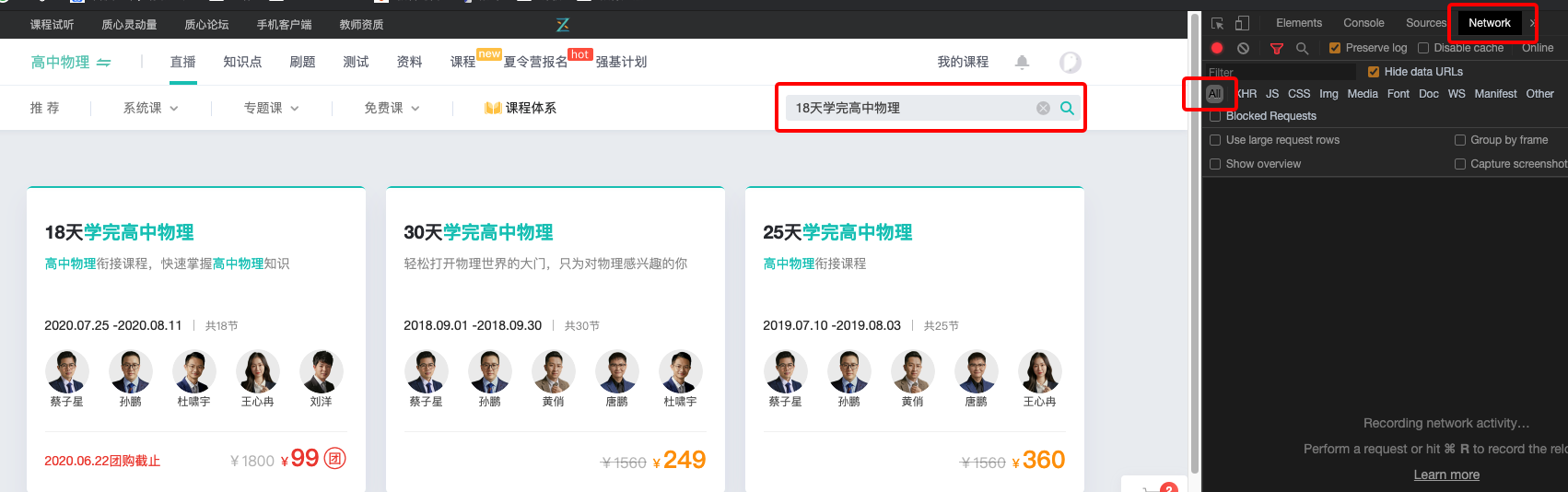
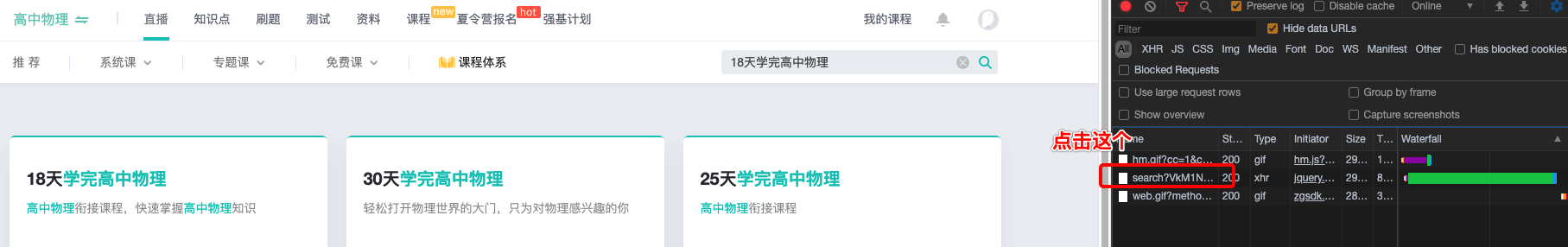
首先我们进入官网的课程页面,打开浏览器的控制台(按 F12 或“右键->检查”),参照下图选择“network”和“all”:

然后通过“大课标题”搜索课程,可以看到我们打开的浏览器控制台里有如下内容:

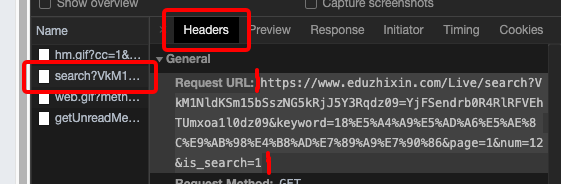
找到“search”开头的内容,点击它,选择”Headers“,复制“Request URL”后面的链接:

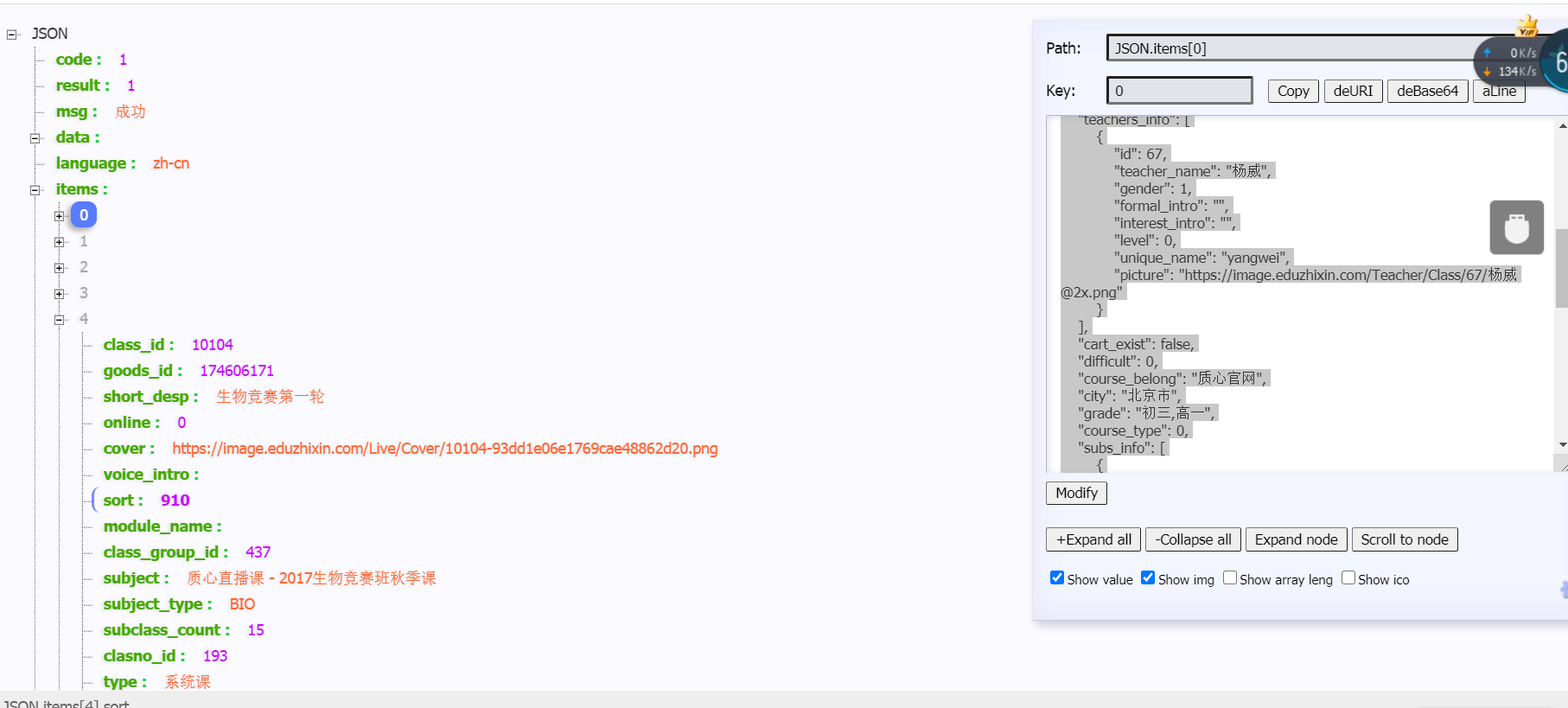
把复制的链接在浏览器的新页面打开,就可以看到一个如下的页面(前提是装了上面的浏览器插件):

点击上图左侧数字即可切换课程,找到课程后,在右侧点“copy”按钮把中括号的内容复制到剪贴板,接着就可以去 json 文件进行编辑。
编辑时,也是以中括号为单位进行编辑。可以在想要的位置增加和删除,修改已有课程时则需要先删除旧的中括号再把新内容粘贴进去并保存。
2.4 在 OSS 用新文件覆盖旧文件
将编辑好的文件传到 OSS 相同位置覆盖掉新文件(注意文件名不能有变动),在浏览器打开网页确认下内容变更完成,整个过程即可结束。